Building Baird A dive into reimagining Baird's online presence.
In 2019, Baird celebrated its 100th anniversary — a moment of reflection and renewal. As part of this milestone, it became clear that the corporate website, launched in 2014 on an internally built CMS, no longer met the firm's needs. It lacked the flexibility to support modern digital demands, resulting in a poor mobile experience, fragmented branding, and difficulty managing campaigns.
To align with Baird’s position as a global financial services provider, we embarked on a mission to rebuild the corporate site. This project was more than a redesign — it was a transformation aimed at unifying the brand and meeting the diverse needs of marketing, business stakeholders, and compliance teams.
Overview
Role & Contributions
Design, Research & Front-End Development
Timeline
Fall 2015 – Spring 2021
Client & Team
Baird (firm)
Digital Services Team
Project Type
Website
Challenges on the Path
The project faced several challenges:
- The outdated CMS could not handle responsive designs or multiple templates, hindering mobile usability and Google rankings.
- A fragmented digital presence led to inconsistent branding and inefficiencies in marketing campaigns.
- Stakeholders from multiple business areas had varied needs, requiring careful alignment and prioritization.
These issues formed the foundation for the project goals: to identify a robust, out-of-the-box CMS, design a refreshed website that could scale, and ensure a seamless user experience across devices.

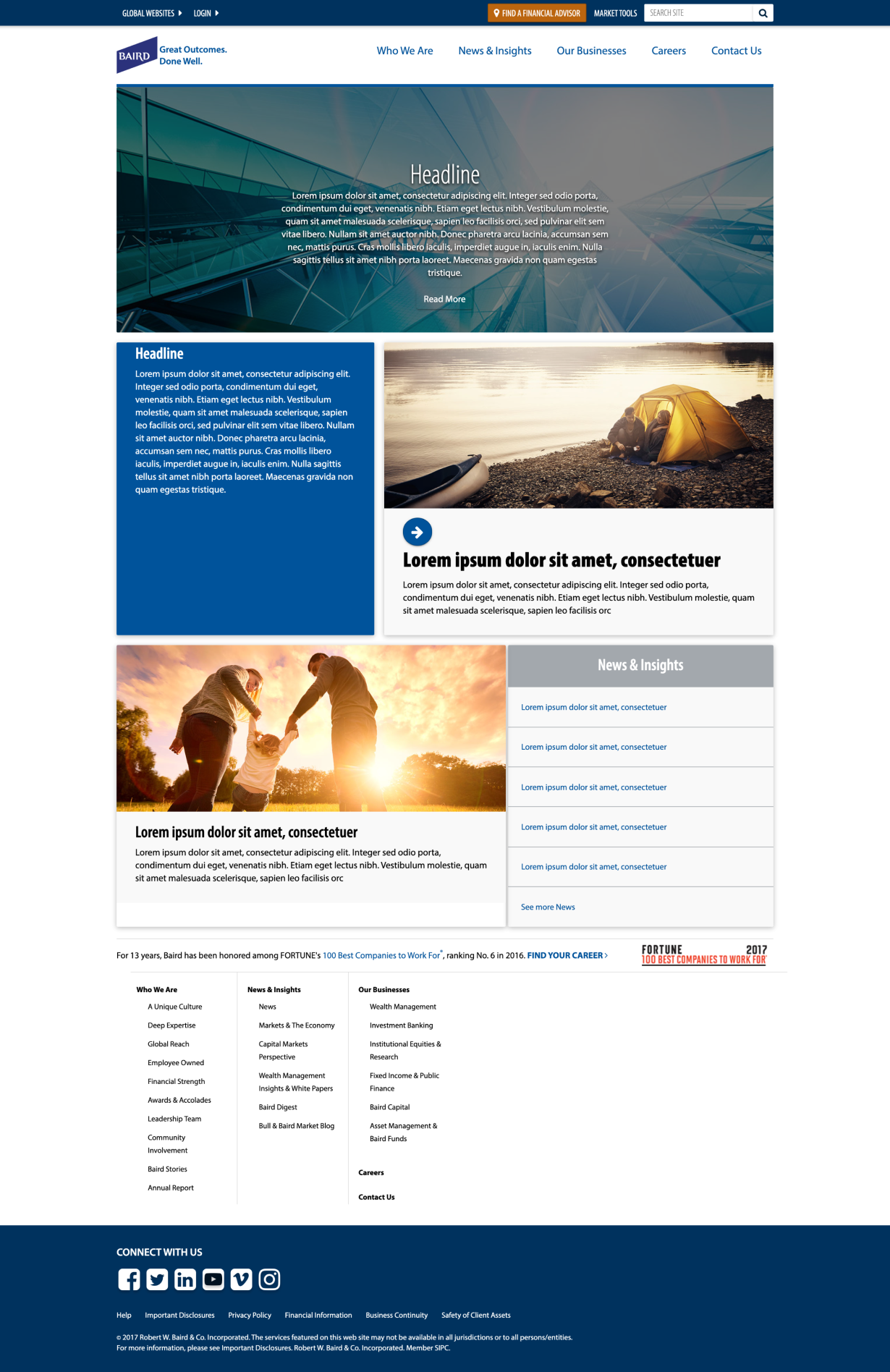
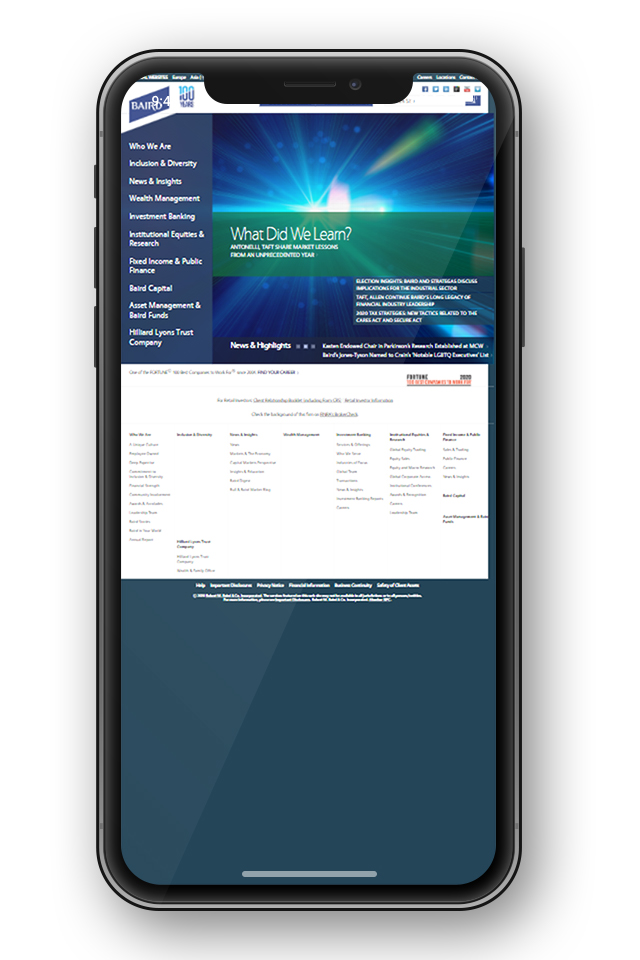
Understandably, it would be difficult to promote a message that Baird is ahead of competitors if users were led to something like this after encountering an ad on LinkedIn.
A Non-linear Journey
While the active development phase spanned from fall 2020 to spring 2021, groundwork began much earlier in 2015. Between 2015 and 2019 I used other scheduled web projects as avenue to test design ideas and gather insights. At the end of 2019 my team got the greenlight to explore potential CMS vendors and implementation partners and more focused work began on this project.
This iterative approach allowed us to prototype solutions directly on the existing site, leveraging live data inform our decisions.
Methods & Insights
Stakeholder Interviews
Informal and formal discussions with marketing, compliance, and business leaders helped uncover pain points, wishlist items and common ground.
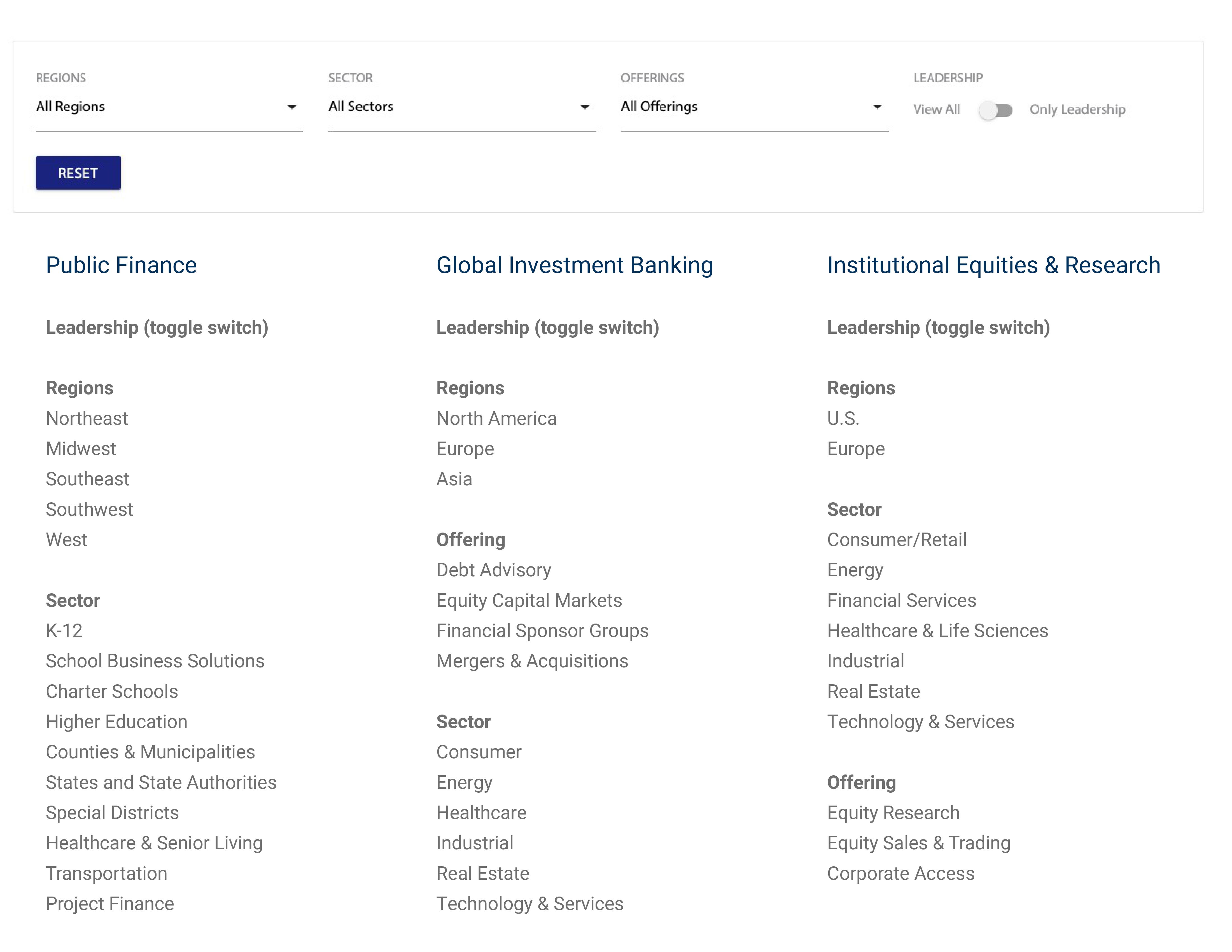
Previously, individual business units had significant freedom in how they represented themselves online. However, as we developed tools within the new CMS — such as the biography database — it became clear that standardization was necessary. One particular challenge involved the filters available to users when viewing team pages. Due to technical limitations, the flexibility for labeling these filters was restricted.
Over several weeks, I worked closely with representatives from the three primary business units affected by this change. Through ongoing communication, I identified commonalities in their existing terminology and drew inspiration from how competitors positioned their teams. This collaborative effort resulted in a unified approach that met technical requirements while maintaining alignment with business needs.

Competitive Audit
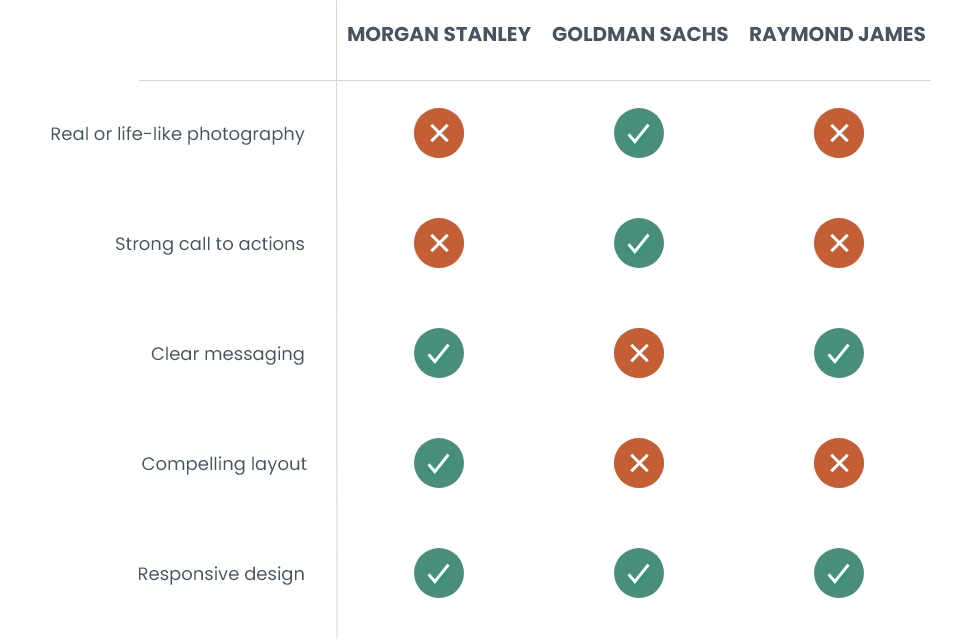
Reviewing competitor sites revealed features and design trends that informed Baird's unique approach.
Given the project’s non-linear nature, I continuously monitored evolving design trends among the firm’s competitors. However, the 2020 Discover the Baird Difference campaign became a turning point, providing a focused opportunity to explore how the new website’s design could align with and surpass industry standards. During campaign meetings, I presented a concise analysis of competitor trends, highlighting key insights that informed our approach to reimagining Baird’s online presence. This campaign offered a glimpse into the potential of a modernized and more impactful digital experience for the firm.
Additionally, I leveraged third-party research commissioned to guide Baird’s brand strategy. This research provided valuable insights into user expectations and preferences, which shaped the aesthetic and tone of the website design.

Content and Traffic Audits
Analyzing website traffic patterns allowed us to simplify navigation and optimize the sitemap.
While we had previously transitioned other business websites into a responsive format within the internal CMS, we avoided making changes to rwbaird.com due to its extensive volume of content. However, by studying traffic patterns and examining generated sitemaps, we identified opportunities to flatten the website’s architecture. This included eliminating duplicate pages, dead ends, and outdated content from retired marketing campaigns.
These insights also opened a dialogue with marketing and business teams, encouraging greater awareness and management of their own content to ensure the website remained streamlined and effective moving forward..
Wireframes & Prototypes
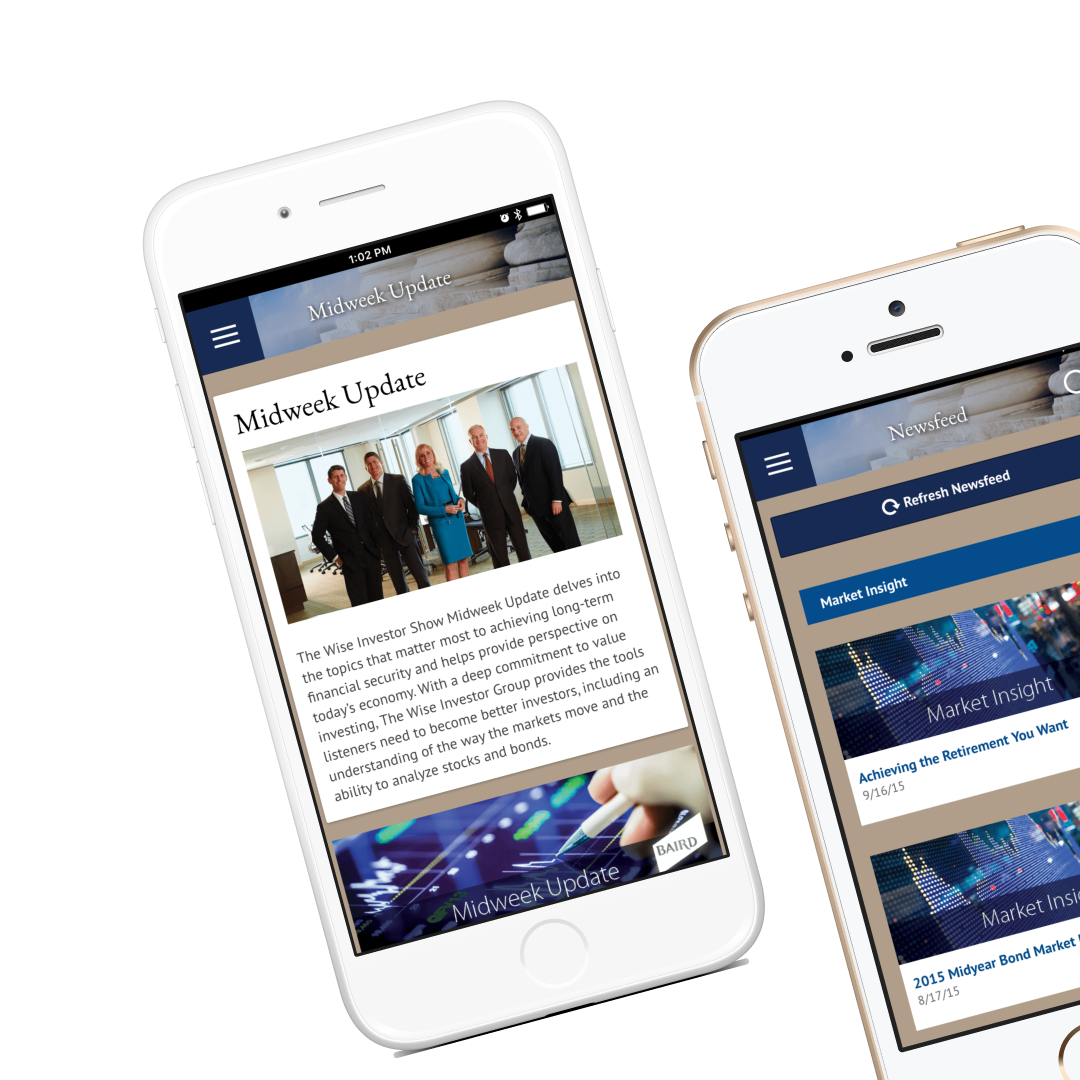
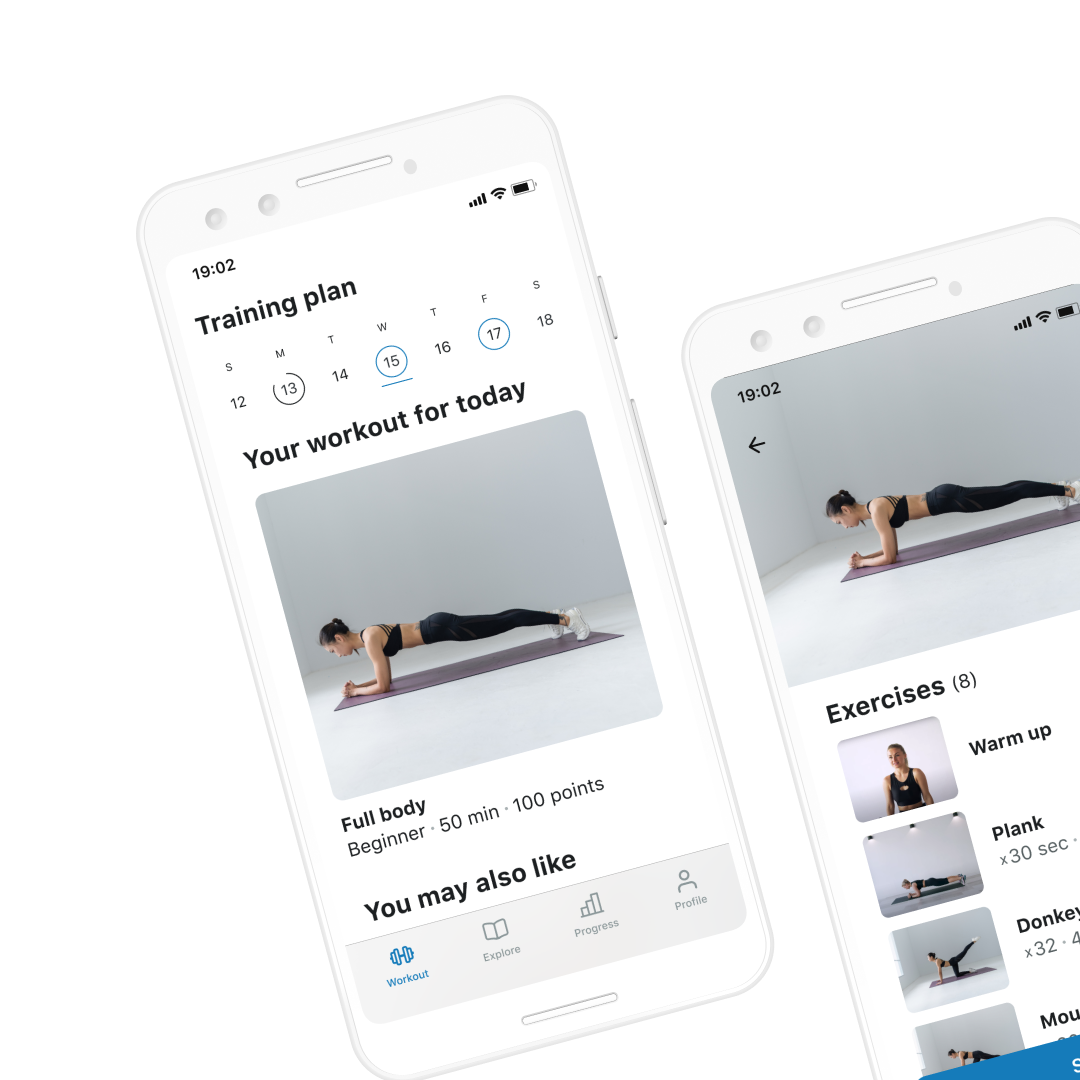
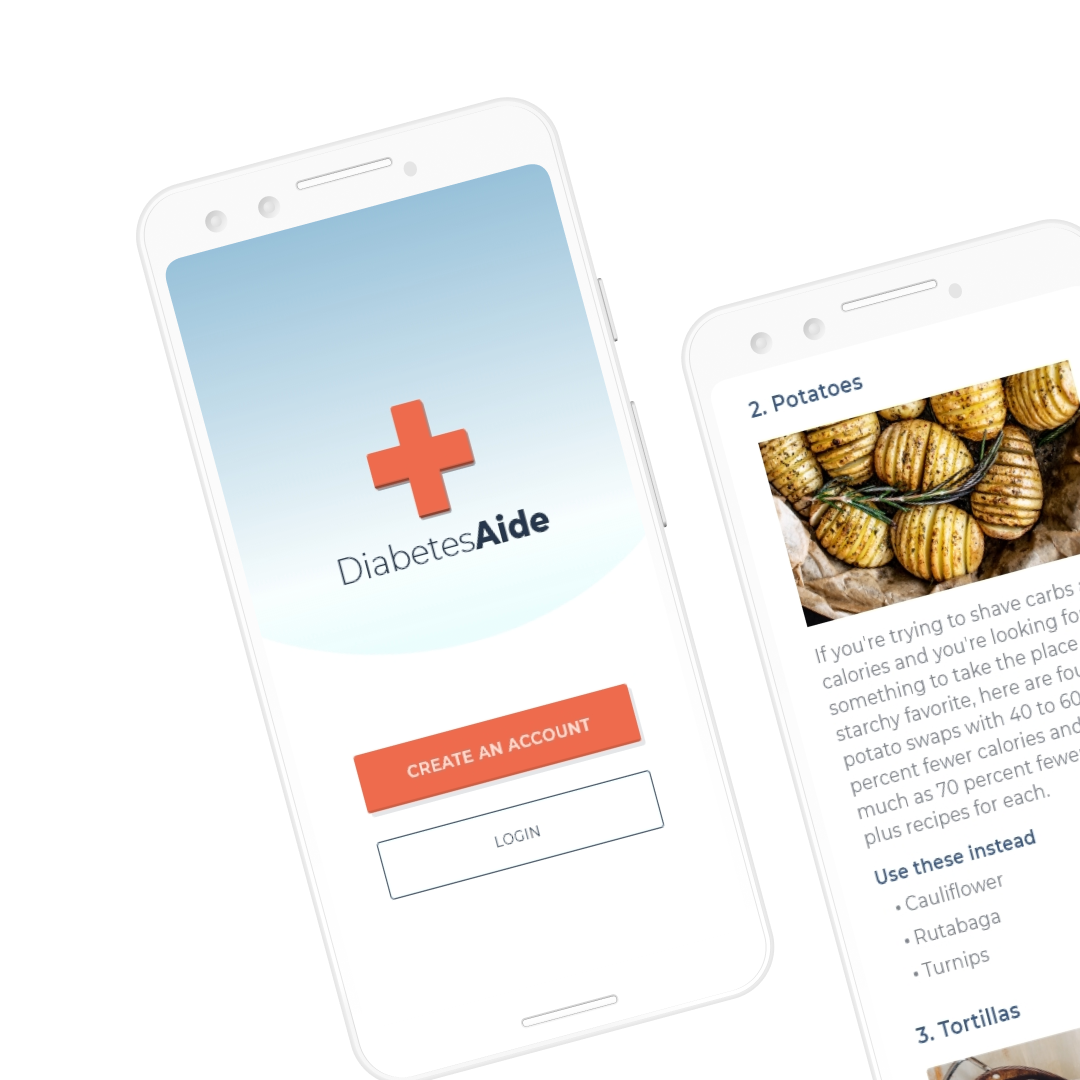
By testing new ideas on the existing sites, we were able to refine the design in real time, aligning it with stakeholder and user needs well before the formal project began. This iterative process also provided valuable insights into how we wanted the tools within the CMS to function. It allowed us to articulate optimal workflows and features, ensuring the platform would support both current needs and future scalability.
Once the project moved into active development, I circulated wireframes of potential layouts to marketing and business stakeholders. While prior projects helped address most common scenarios, unique requirements from individual business units surfaced edge cases that required additional consideration. Sharing these wireframes early enabled me to gather actionable feedback and design solutions that addressed these edge cases, creating a more scalable and adaptable final product.
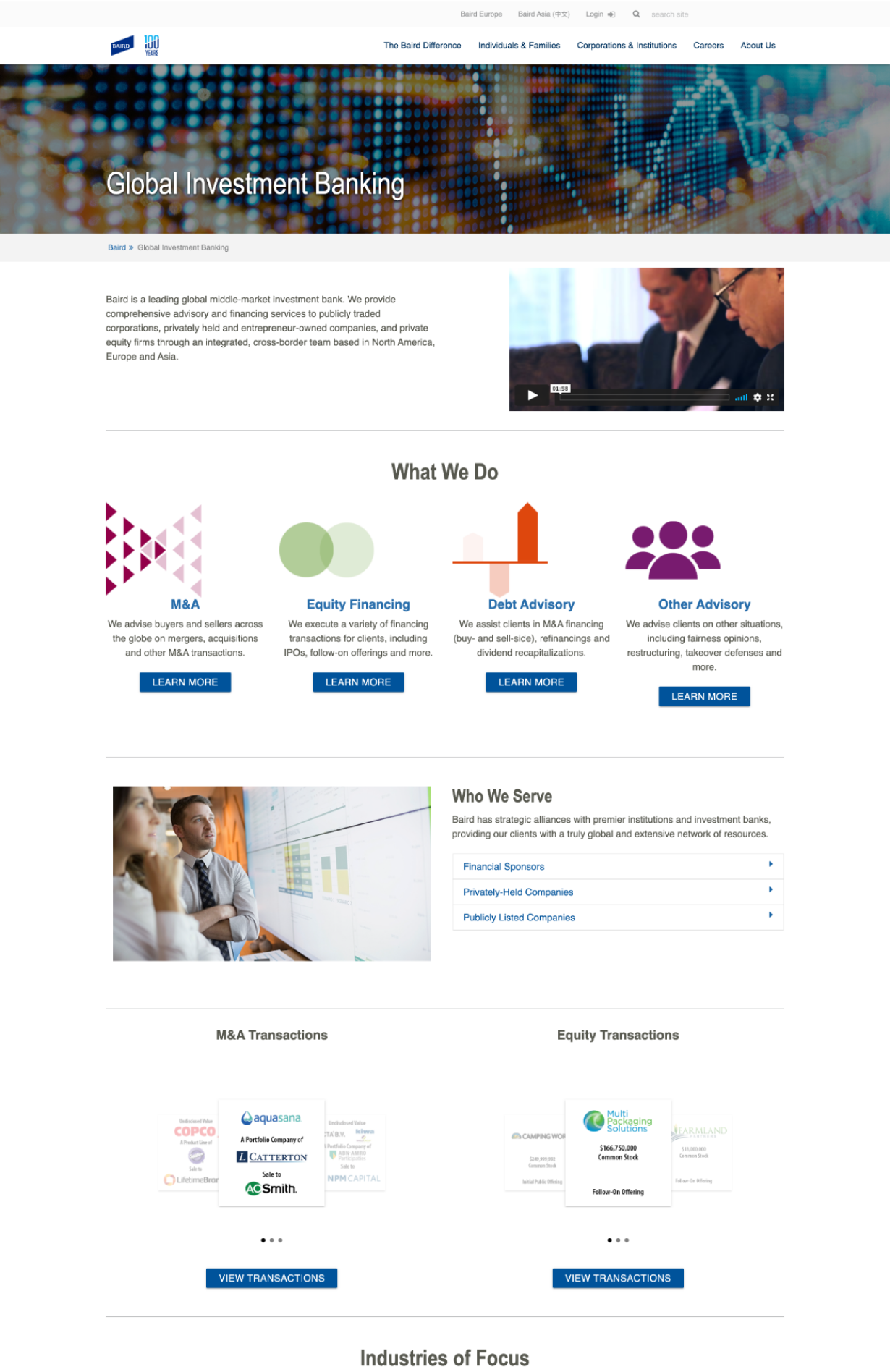
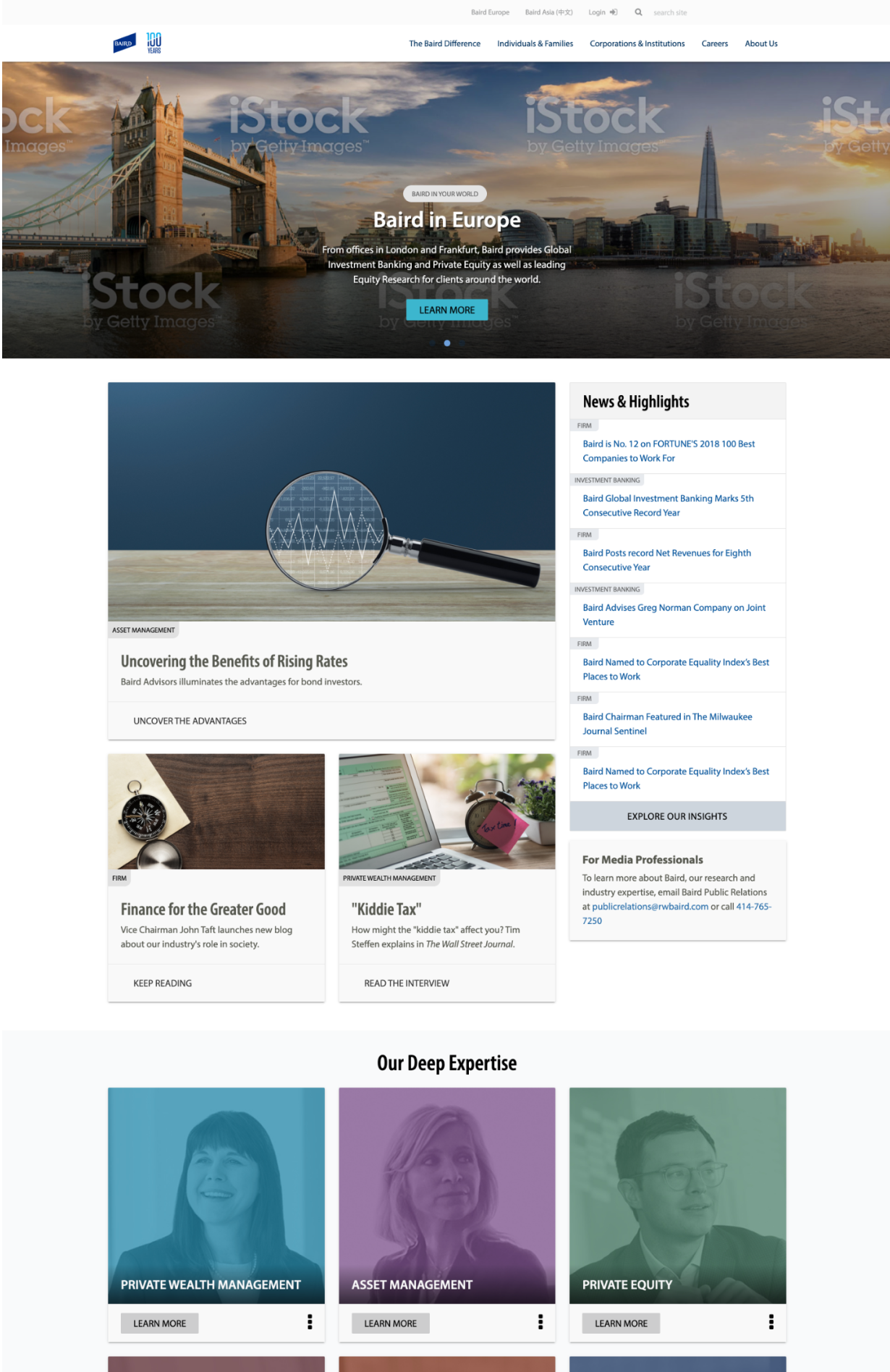
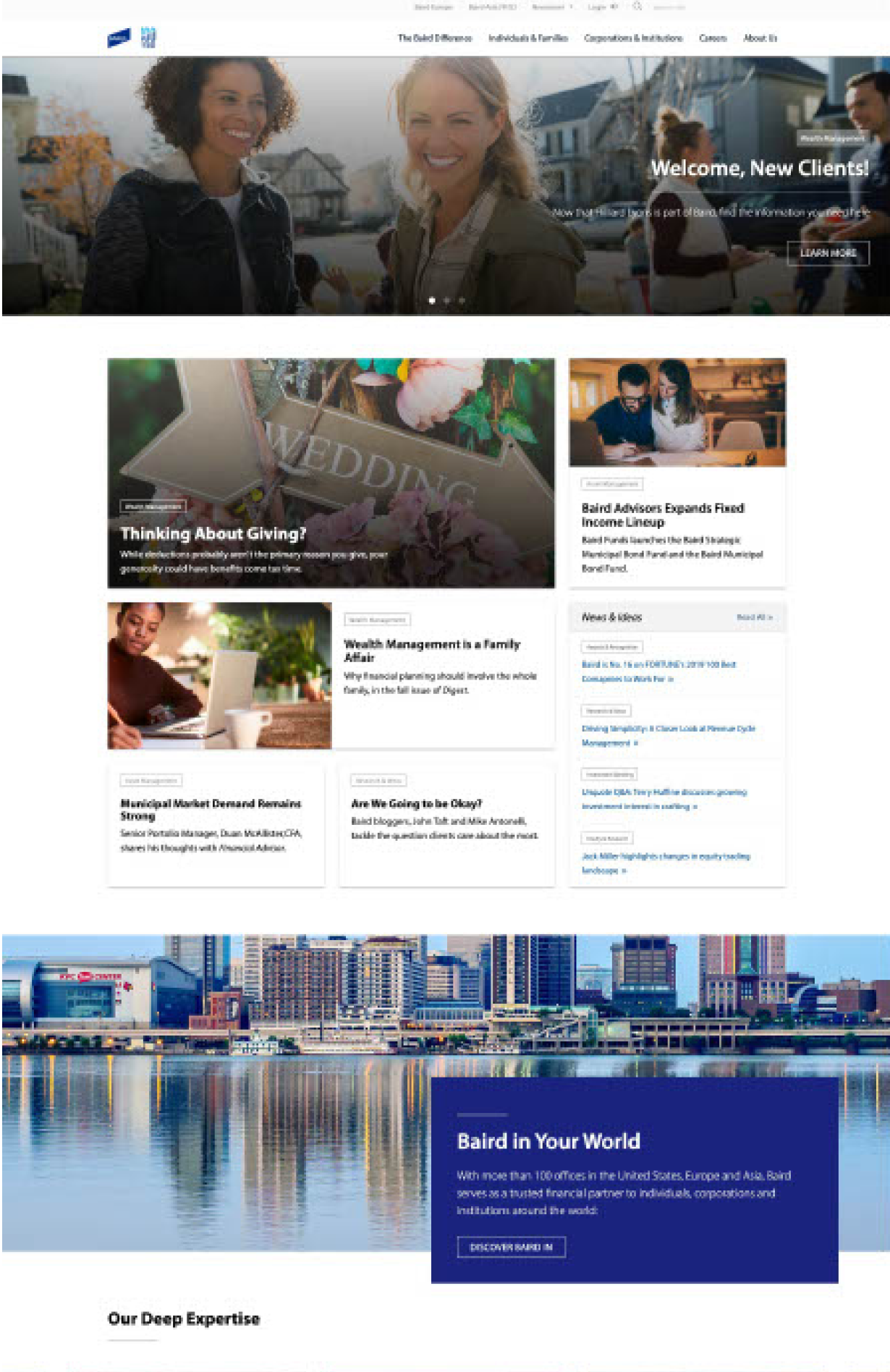
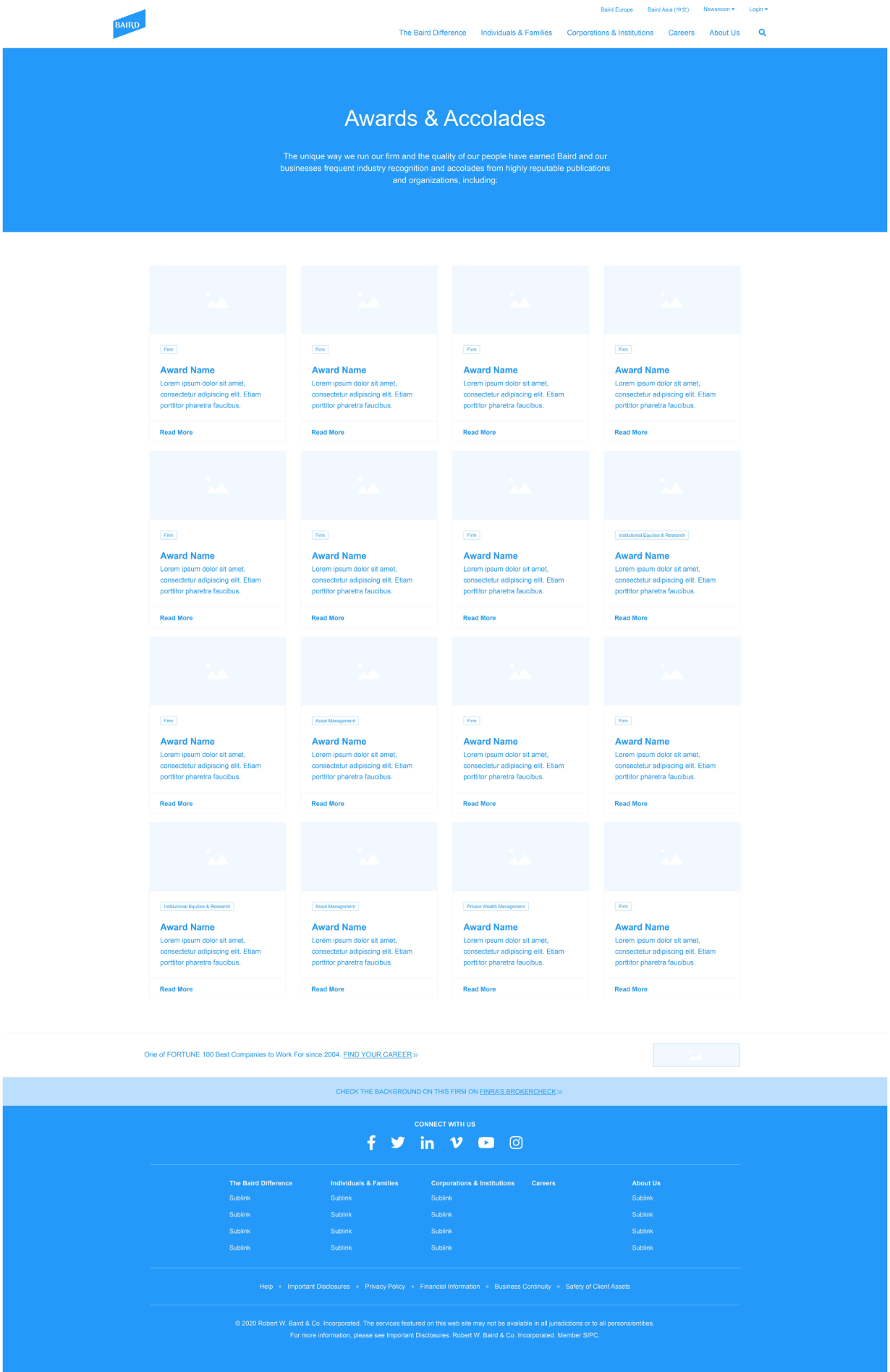
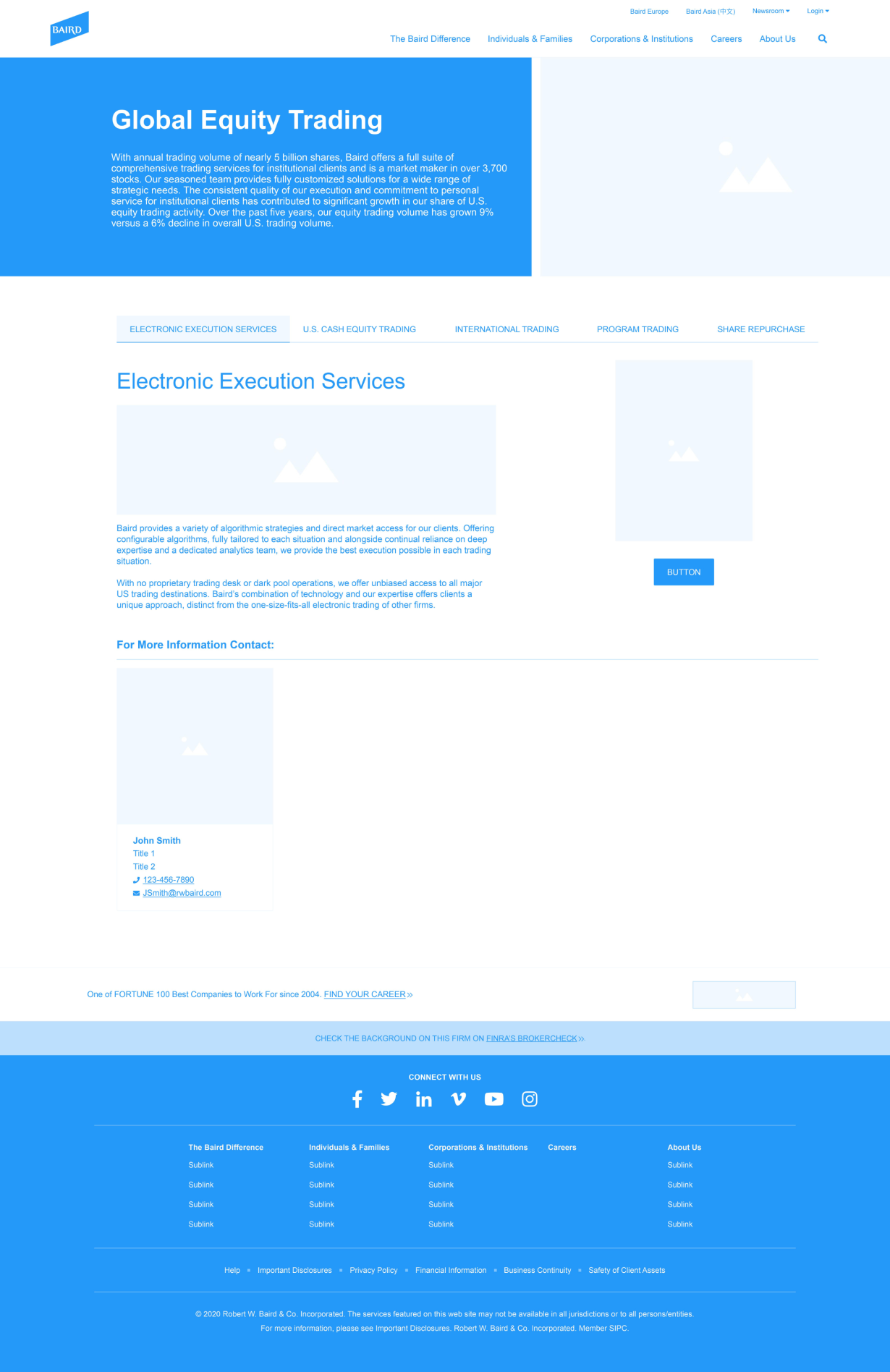
The images below illustrate the design evolution across projects and include supplementary mockups developed for the Investment Banking team during the project’s progress.
A Transformative Redesign
The result was a refreshed website that elevated Baird’s digital presence while aligning with its evolving brand identity. Transitioning to a scalable CMS enabled the website to support responsive designs, streamlined templates, and the flexibility to host campaigns within the main domain. The unified structure strengthened brand consistency, improved user navigation, and enhanced the overall user experience.
Notable Feeback
The majority of the firm was unaware of the project until after its launch. Post-launch, we received significant feedback from associates, including this notable quote:
Wow, does the new rwbaird.com ever look GREAT! Huge upgrade over the previous generation. Easy to navigate, engaging content. Love it. Really showcases the expertise and talent of our Digital Marketing team!
— PWM Branch Manager
Key Takeaways and Reflections
- Break the Work into Manageable Sections
Long-term projects can test your motivation. Breaking the work into smaller sections allowed me to shift focus and take brief reprieves when design fatigue set in, ultimately helping me maintain momentum over the project’s duration. - Finding Common Ground is Crucial but Challenging
Identifying shared solutions among stakeholders with differing priorities was harder than anticipated, especially when we thought we already had buy-in. However, presenting solutions that benefited the organization as a whole motivated everyone to collaborate and avoid delays. The key was demonstrating how compromises worked for the collective good. - Leverage Expertise Around You
With so many moving parts and new challenges, it was vital to lean on colleagues and stakeholders for advice and insights. Asking for help was sometimes daunting due to the scenario at hand, but it was invaluable in navigating unfamiliar situations and staying on track. - Plan for Scalability Early
Designing with scalability in mind proved critical. By focusing on adaptable designs that supported future websites and campaigns, I streamlined subsequent migrations and made it easier to accommodate evolving needs. - Know When to Step Away
The extended timeline made it tempting to keep refining endlessly or chase new ideas. This project help me learn to recognize when it was time to stop iterating and focus on finalizing the design and front-end files as balancing creativity with practicality was essential to ensuring timely completion.