FormSpotter Democratising Personal Fitness with AI-Powered Insights
This project began as a passion project sparked by a like-minded community of UX designers and researchers eager to apply their skills to meaningful work. We partnered with a group exploring body and motion-tracking technology and needed support conceptualizing an MVP for their idea. Together, we envisioned a solution to democratize personal fitness, feedback and motivation accessible to anyone with a smartphone.
Overview
Role:
UX Designer
Timeline:
February - September 2021
Client:
FormSpotter
The Challenge
Many home-based fitness enthusiasts struggle with form, motivation, and tracking progress. Personal trainers can be costly and inaccessible, leaving users to rely on free resources like YouTube or fitness influencers for guidance. The team behind Formspotter wanted to leverage AI through tracking on a smartphone's camera to deliver personalized, real-time feedback in a way that was fun, engaging, and affordable.
Research & Discovery
Stakeholder Interviews
The FormSpotter team vision deeply informed our approach. Our stakeholders voiced their vision for the app which emphasized the importance of providing real-time feedback so users would be able to exercise safely and monitor their progress. Additional key insights from the initial discovery call included:
- Ideal Target Audience: Beginners who lacked exercise knowledge, motivation, or access to trainers
- Unique Selling Points: Real-time form correction, gamified rewards, and features like AR stickers and customizable announcer voices to make the platform more engaging
Competitive Research
To get a better sense of the current market, and understand what existing platforms offered that overlapped with our stakeholders' vision we examined fitness apps currently on the market. Our findings showed:
- Competitors offered generic workout routines, but lacked personalization or meaningful AI feedback.
- Most apps prioritized the iOS platform, neglecting the Android market.
- Few incorporated features like TV casting for better usability during workouts.
User Research
Survey
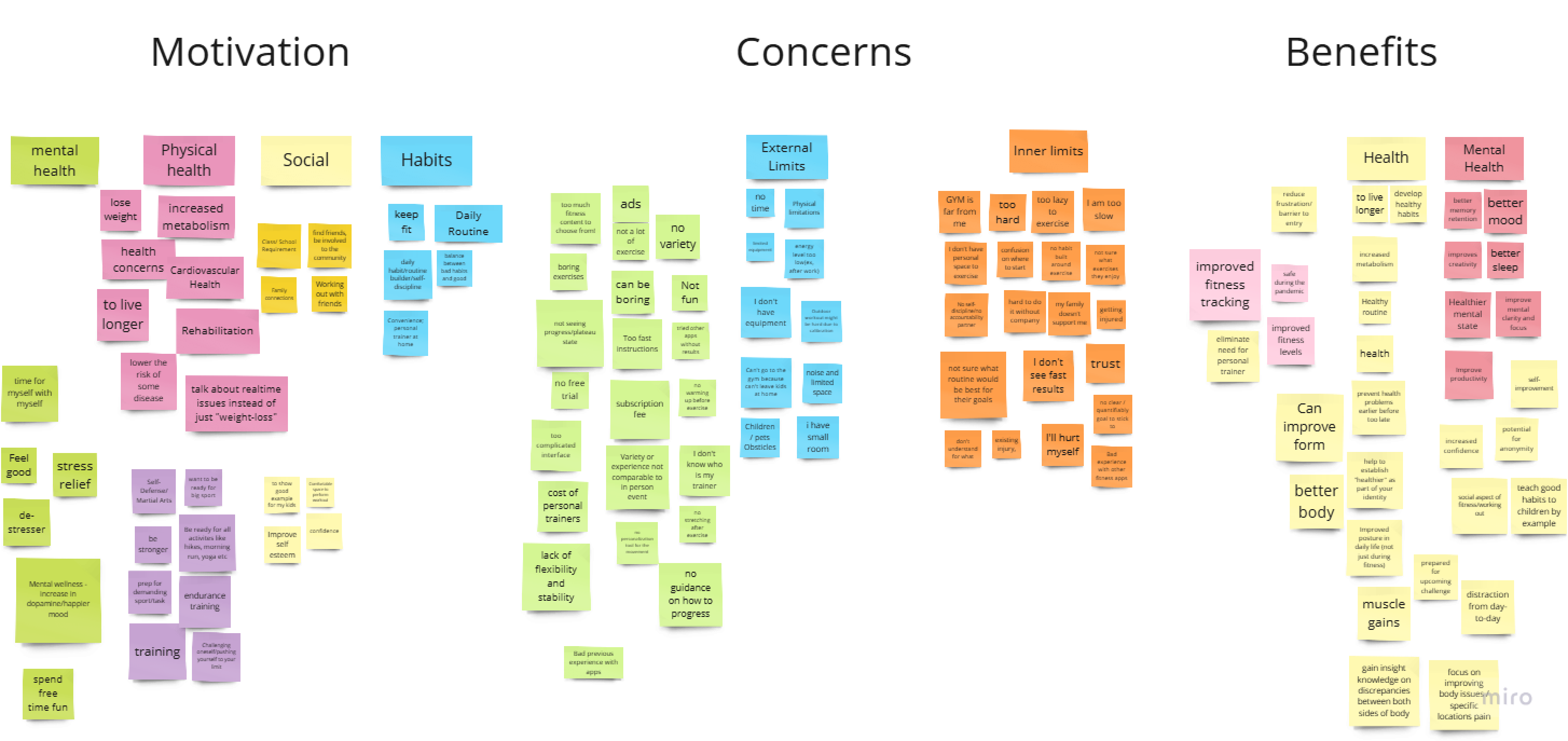
Knowing what motivated our stakeholders and having a better understanding of the market we distributed a survey on social media to yield some insights into user motivations and needs. We used the findings from the survey to inform what questions we would put in our interview script and to identify interview participants that aligned with our target audience.

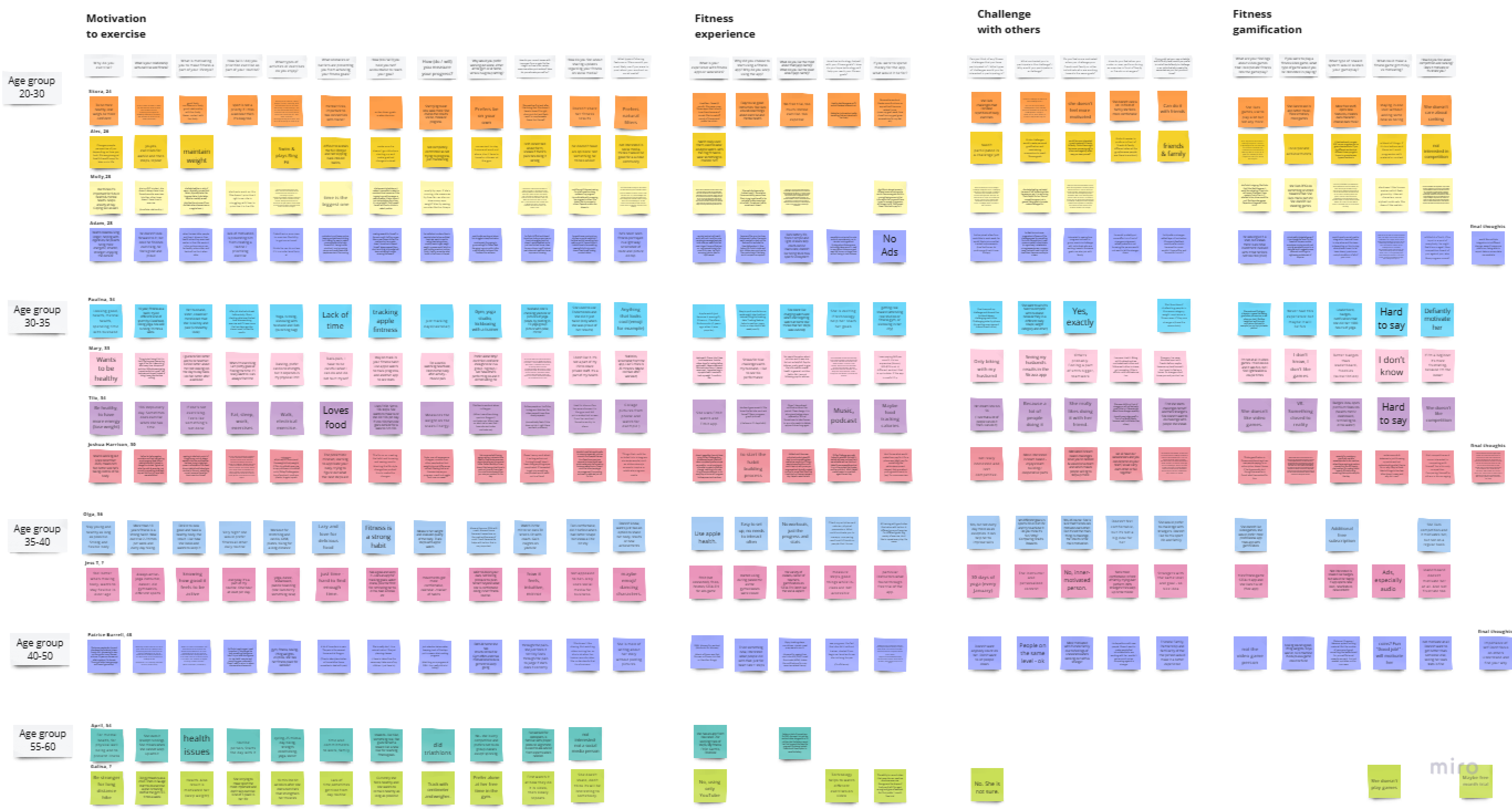
Interviews
Outside of general questions relating to our participant's current relationship to fitness, preferences for exercise styles, and how they measure progress on their own we wanted to understand the following based on our stakeholder's original ideas:
- Would 'challenges' or other 'group' activities influence their behavior?
- Did users have a desire to talk about their fitness journeys on social media?
- Would gamifying the experience encourage them to exercise more?

Our interview participants ranged from 18-60 and helped us conclude the following:
- Privacy and safety were the top concerns, particularly for users over 30.
- Most users viewed fitness as a personal journey, preferring not to share progress publicly, especially on social media.
- Motivation stemmed from achievable milestones, and feeling confident in their exercise form.
- Challenges against friends and family or other gamification wouldn't keep them motivated, and would likely deter them from the platform.
Design Process
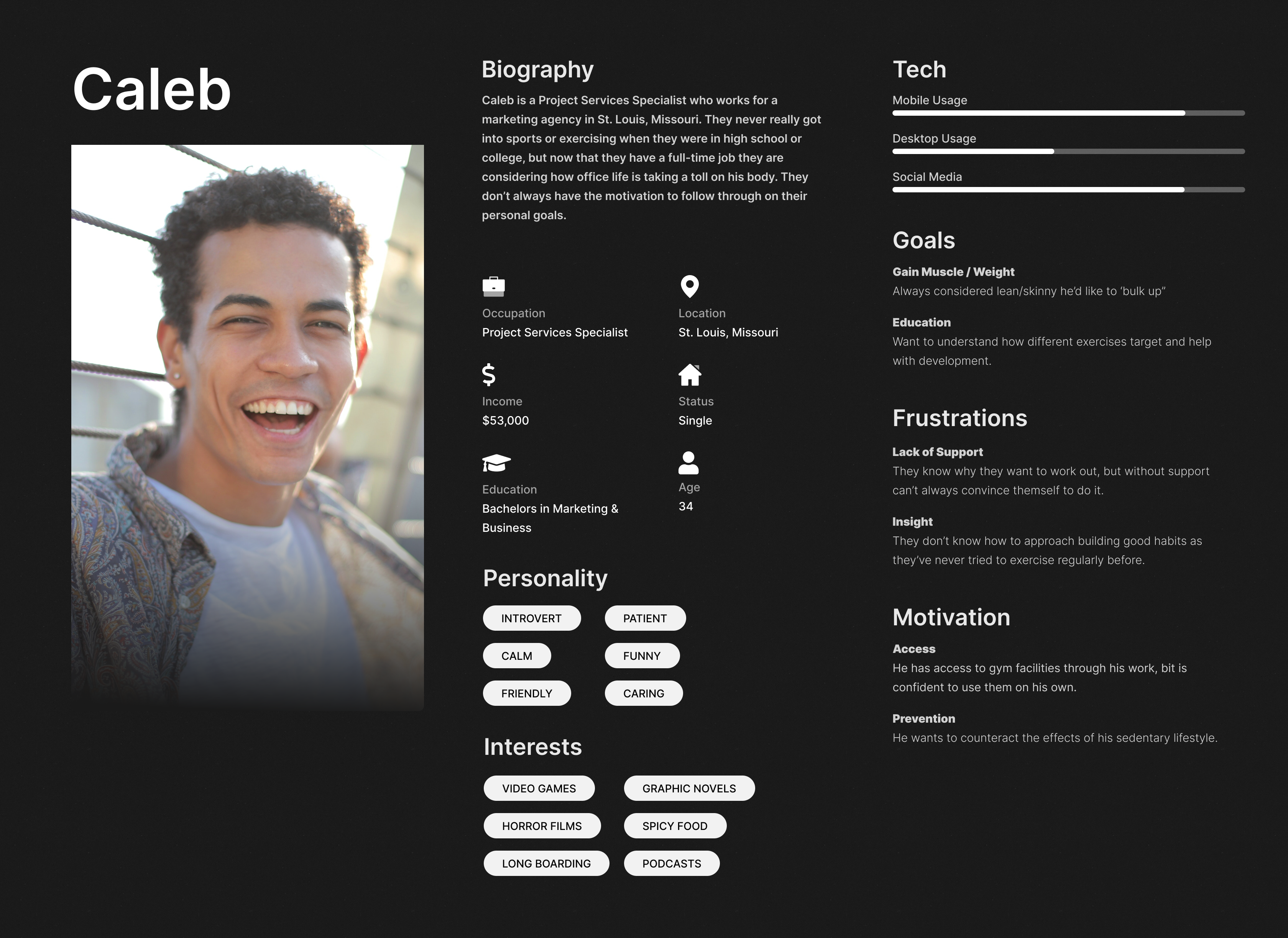
Personas
Based on our research, we developed personas to help visualize our end user. Caleb is representation of the male user we identified after conducting our interviews.
User Stories & Features
Additionally, with our findings we brainstormed a list of potential features for the application. We used the MoSCoW to identify core features for the app and constructed user stories to help us understand the motivation behind the feature's need. Key stories included:
- Progress Tracking/Dashboard: I want to track my progress, so I can how I've improved or declined.
- Recommended Workouts: I want to personalized suggestions of workouts based on my fitness level, so I can know where to start and can achieve my goals faster.
- Form Correction: I want to watch a trainer doing exercises, so I can check the proper form before trying myself.
- Performance Breakdown: I want to receive feedback, so I can learn how I can improve.
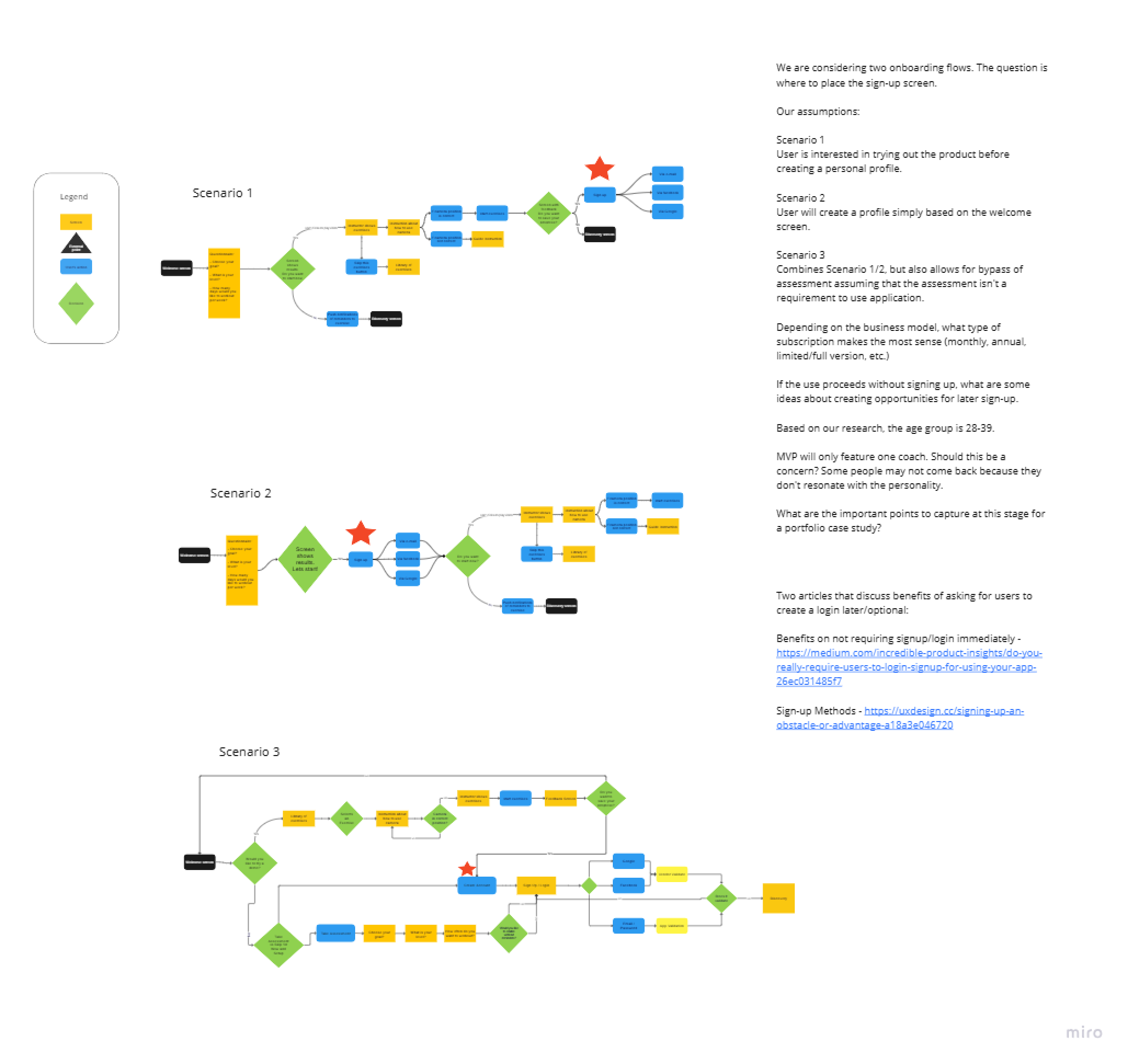
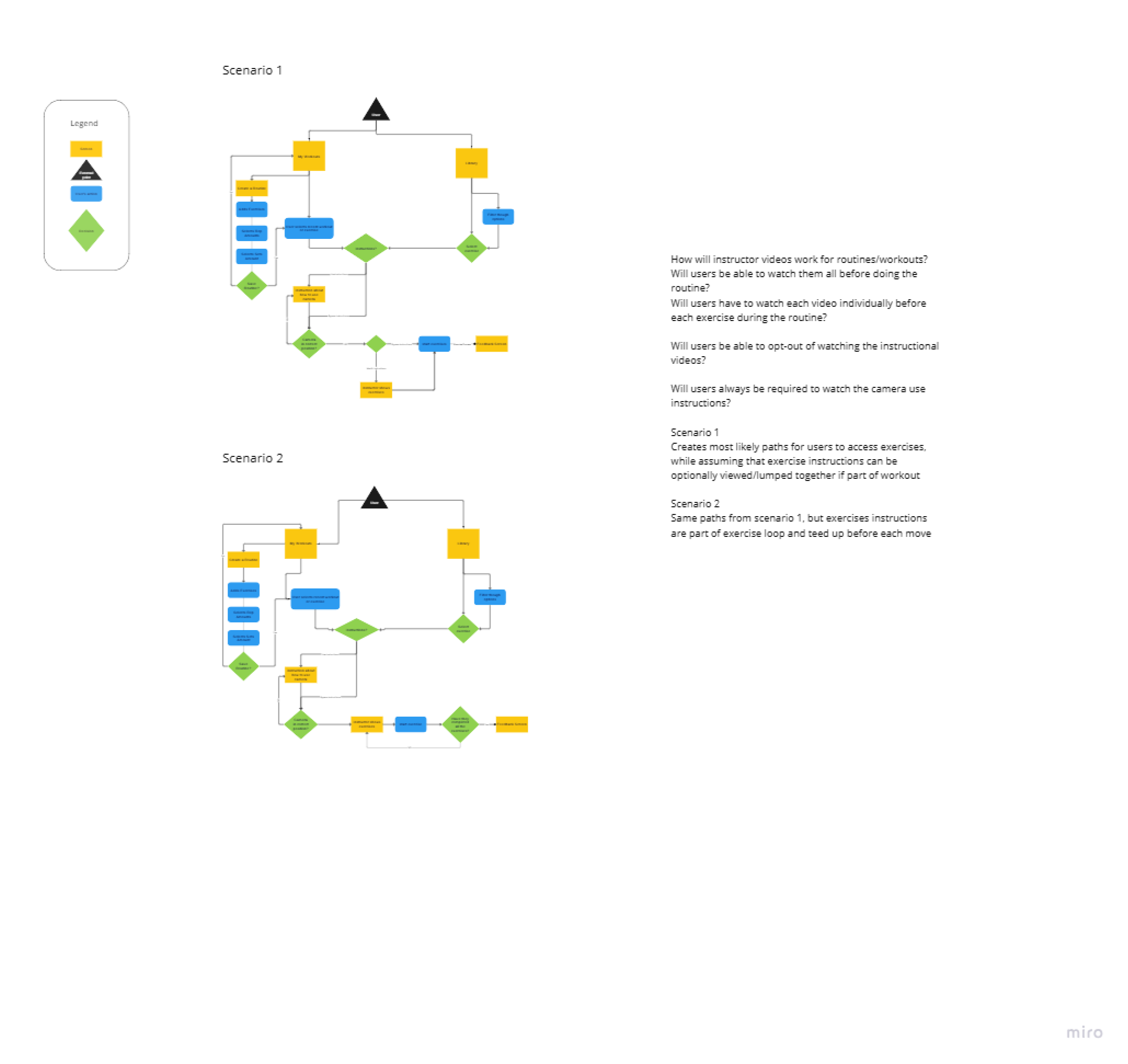
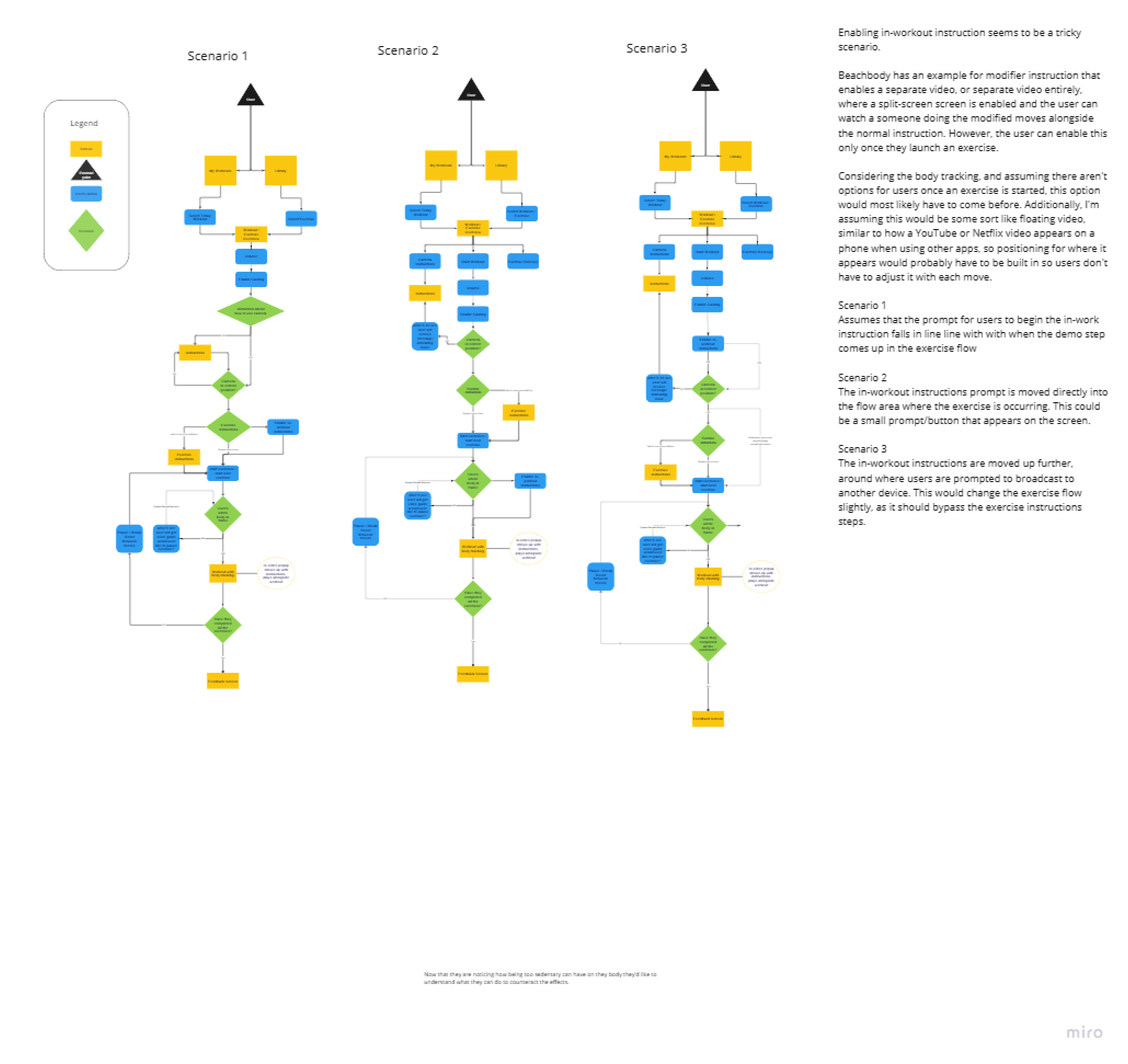
User Flows
We mapped out user flows to ensure clarity in feature placement and the what screens to include in our wireframes. I was responsible for mapping put the exercise flow.
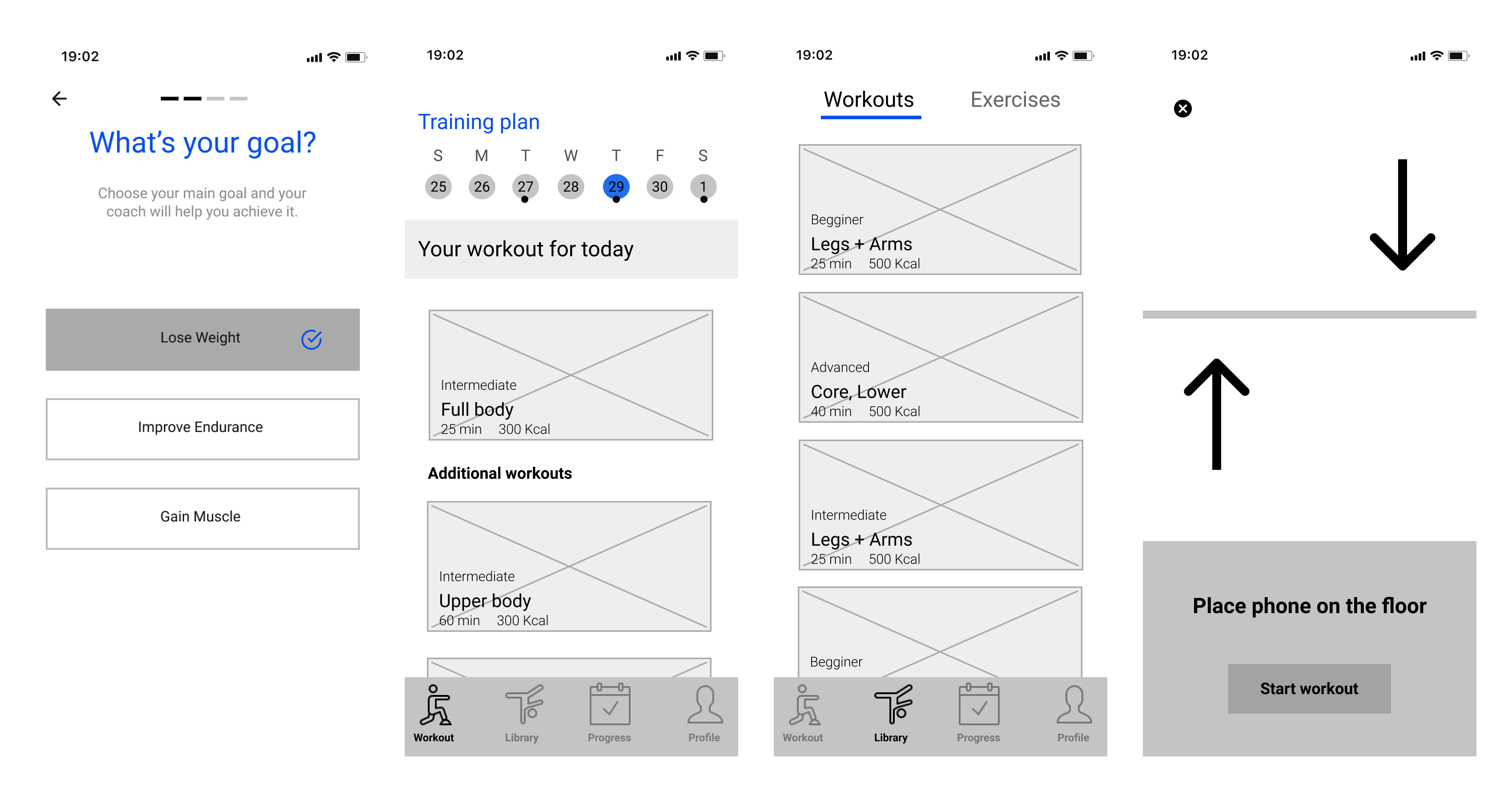
Wireframes & User Testing
We pulled together a series of low-fidelity wireframes that we used to remotely conduct usability tests. Major results of our testing revealed:
- Users wanted to declare multiple goals or motivations during onboarding.
- Users wanted flexibility, like skipping onboarding steps to explore the app.
- Users didn't notice the 'personalized' workout chosen for them, and would opt to browse the extended library based on how they perceived the app to work.
- Users need more instruction for positioning the phone before starting a workout.

High-Fidelity Designs & Outcome
Feedback from testing guided design refinements:
- Added skip options in onboarding for ease of use
- Emphasized the personalized workout feature on the home screen
- Simplified the exercise library with filtering options
- Introduced an intuitive visual guide for proper phone alignment during tracking
With those refinements we put together a high-fidelity prototype concept that demonstrated how the technology could operate. Features like form correction and progress tracking resonated strongly with users, particularly beginners seeking a safe, guided fitness experience.
Reflections & Lessons Learned
This project was a rewarding opportunity to collaborate with a talented team and refine my skills in survey development, user interviewing, and translating research into actionable designs. However, if I had the chance to revisit the project I think the following could have influenced our outcomes.
- Leadership: Designating a project lead would have improved communication and workflow. We attempted to run this project by committee, but that sometimes lead to working over each other.
- Project Management: Establishing formal sprints and timelines could have mitigated delays. We worked with loose timelines causing the project to become drawn out which impacted how long some teammates could stay attached.
- More Testing: Multiple rounds of testing would have refined the design further and had better impact on the feature scope. Due to our lack of project structure though we couldn't fit in more testing.