What Makes a Brand? A dive into crafting The Baird Difference campaign's online presence
2020 marked the close of Baird's Imagine campaign and the beginning of its next brand initiative; Discover the Baird Difference. With an array of advertising efforts being prepped to launch by October it was crucial for a digital hub be created that could centralize the message from all incoming mediums.
Overview
Role & Contributions
Lead Designer, Competitor Research, Visual Design, Front-End Development
Timeline
Late August – Mid-October 2020
Client & Team
Baird (firm)
Chief Marketing Officer, Creative Services Director, Capital Markets Manager, PWM Marketing Manager, Project Manager, Editorial Manager
Project Type
Landing Page
How do you market what makes your business unique?
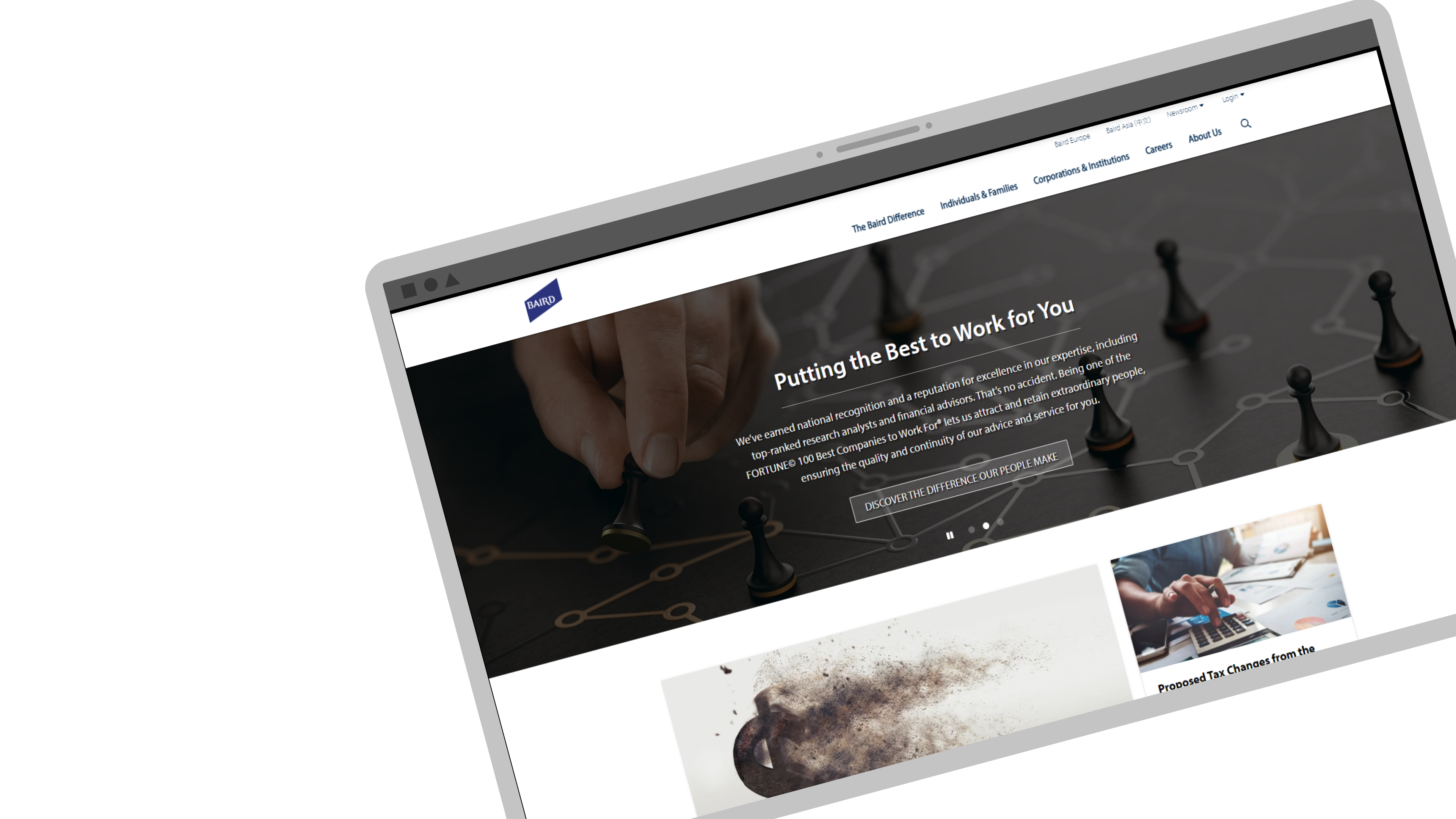
The main goal of the campaign was to amplify to clients (prospective and current) and potential employees why it's employee-ownership, top talent, strength and stability elevated it over its competitors. The look and feel had already been established for advertising materials, but without a digital hub there wouldn't be any way to centralize traffic.
However, Baird’s main web property was still months away from its responsive update and this page wouldn’t be effective if it only worked on desktops. Aside from echoing the established look and feel for the campaign it would also need to be able to fit into the new site design to ensure an easy crossover when the time arose.

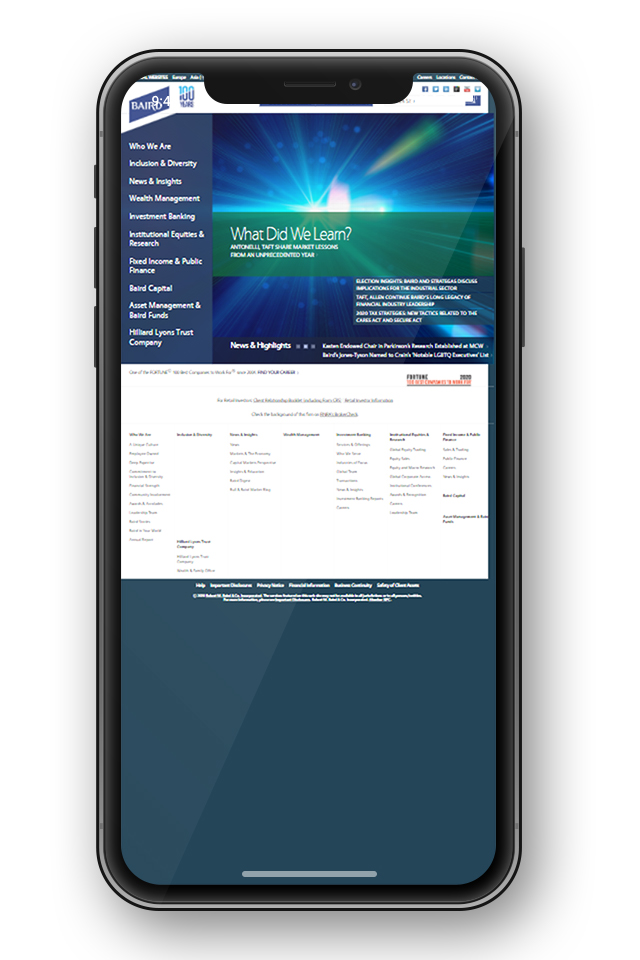
Understandably, it would be difficult to promote a message that Baird is ahead of competitors if users were led to something like this after encountering an ad on LinkedIn.
How to Design a Brand
Kickoff with Stakeholders
In late August the team virtually met to discuss the timeline and goals. Since this page would exist for some time outside of the firm website there was a clear idea of what the page needed say to bridge the gap:
- Emphasize themes discovered from competitive intelligence
- Showcase Baird's businesses
- Highlight Baird's accolades as a great place to work
Naturally, we also discussed what the page should look like, and there were strong expectations from some individuals based upon previously built landing pages. However, when you're designing for a concept, a thought, an idea you can't just point at a solution and say that will work.
Developing a Blueprint
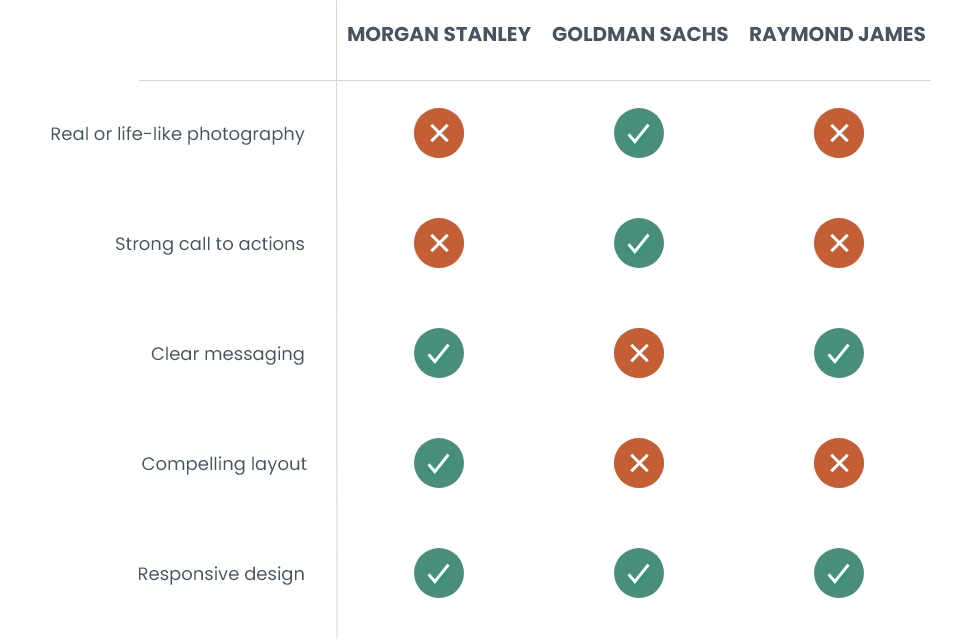
With information from the stakeholders in mind I began my process by analyzing what our competitors were doing to market their own philosophy. I rated not only the beauty of the design, but if the message conveyed was convincing through it.

Laying the Foundation
With a clearer idea of what competitors were doing I began to ideate options. As the lead designer for the firm's web strategy I already knew what components would be apart of the redesign. Sifting between my competitive intelligence, the stakeholders desires, and plans for the near future I tried to establish a sense of honesty that I was thought was necessary for the page to be effective.

Framing the Walls
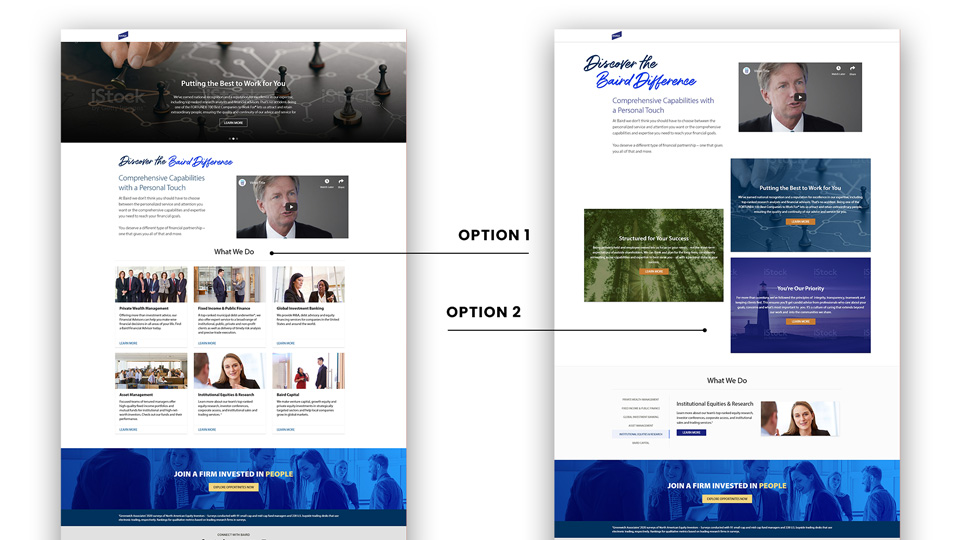
I narrowed the layout options down after connecting with our Editorial Manager and came prepared at our next stakeholder meeting two contrasting paths:
A traditional design that echoed the original desires of the stakeholders.
An abstract approach that leaned into the narrative of the theme.

We collectively compared the designs; weighing the pros and cons each option presented. Since the stakeholder group was quite large it wasn't easy to reach consensus regarding what should be the primary focus. However, after a long discussion, including explaining what features could be switched between the designs, we finally agreed to a next step. Feedback in hand I started the front-end development work and prepared for launch.
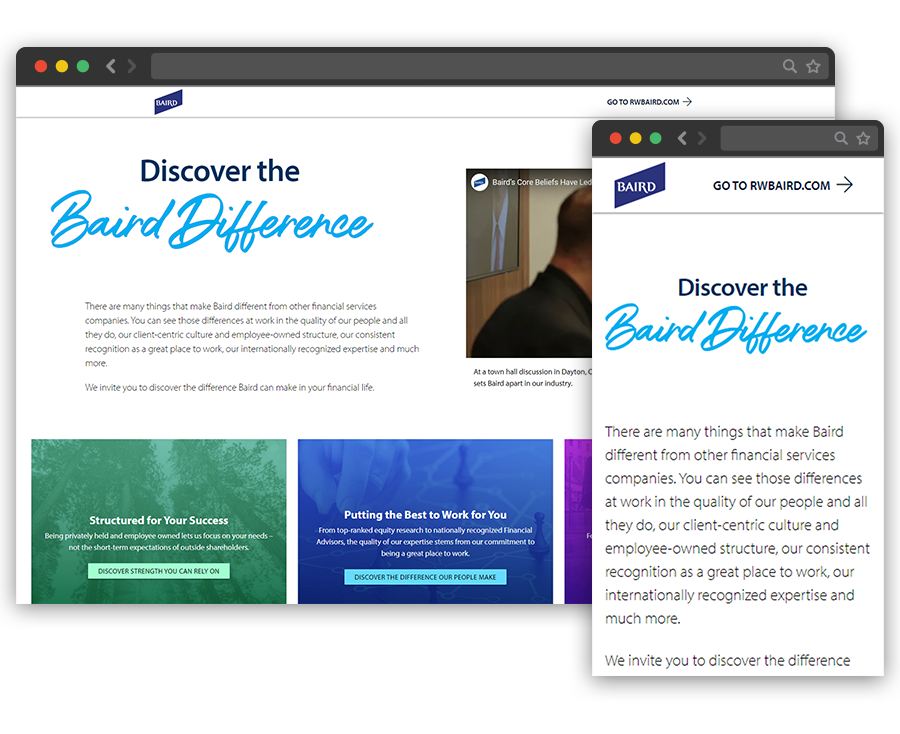
Now on the Market
The page launched mid-October with little fanfare. Considering the tight turnaround the launch was successful, and all the stakeholders were happy with the outcome so overall it was an easy launch. However, around mid-November the Editorial Manager and I were tasked with trying to integrate a feature that could lead to a new women's campaign page. Considering how succinct the page was we opted to pivot the careers area into a broader Inclusion & Diversity section that could also highlight Baird's LGBTQ and Veterans initiatives.

What's Next?
In the coming months this page will shift again as the firm site is migrated to a new content management system and this becomes part of the formal website. With paths to the businesses and careers website more readily accessible the content will have to shift, and it'll be interesting to see what kind of effect it has on the larger campaign.
Final Thoughts
This project went very fast, but was relatively smooth. Overall, I believe this was a successful endeavor, but there are a few aspects that could have altered the progress for the better, including:
- Increasing Cross-Team Communication
- The Brand Identity Manager had been working on the look and feel for the larger campaign for months, but I wasn't aware of that until shortly before the kick-off for this landing page. There are constraints the digital team faces when pulling together page designs that aren't always considered, and having that insight earlier would help create more cohesiveness on branding elements that could be extended to website collateral outside of just campaign pages.
- Reducing the Amount of Stakeholders
- Considering the goal was to primarily enhance the brand's identity the stakeholder check-ins felt oddly weighted to the concerns of highlighting specific businesses even though each business would have their own tie in to the larger campaign on their respective pages or website.
- Should the page be built?
- Sometimes it feels like the larger marketing team believes creating a dedicated landing page is the answer to all things and it can problematic. Considering the circumstances it was the right decision to launch this page, but I would hope that as time progresses, and the firm property becomes responsive, there would be a more concentrated effort to realign existing pages for campaign purposes unless a new one is necessary.